Et oui ! Contrairement à ce que l’on pourrait croire, le web n’est pas automatiquement accessible à tout le monde. Nous rendons les espaces physiques accessibles à tous, alors pourquoi pas le web ?
L’accessibilité web, mais pour qui ?
Déjà en 1997, le World Wide Web Consortium (W3C) a lancé « l’Initiative sur l’Accessibilité du Web ». Sa mission principale était rendre Internet accessible au plus grand nombre dont :
- Les « Séniors », personnes âgées ou du « troisième âge »
- Les utilisateurs n’utilisant pas le PC
- Les personnes handicapées ayant des difficultés intellectuelles, psychologiques, sociales ou physiques
On peut ajouter qu’il existe différents types de handicaps : visuels, auditifs, moteurs ou même mentaux. Nous verrons qu’il est possible d’apporter des solutions simples à mettre en place sur votre site internet.
Pour quelles raisons devrais-je rendre mon site internet accessible ?
- Développez votre potentiel de marché : ne fermez pas les portes à vos prospects qui auraient des difficultés à lire ou à comprendre vos contenus. Adaptez-vous et permettez-leur de consommer.
- Améliorez votre expérience utilisateur : votre site offrira à la fois expérience intuitive et claire
- Boostez votre référencement naturel sur Google : améliorez la construction de votre site internet pour vos utilisateurs et pour les robots de Google
- Obtenez un avantage concurrentiel : vos concurrents ont un site accessible ? Ils ne l’ont pas (encore) ?
Je veux rendre mon site accessible, mais comment procéder ?
Voici 7½ bonnes pratiques à ne pas louper pour améliorer l’accessibilité de votre site internet.
1. Les couleurs
Vérifiez qu’il y ait assez de contraste entre la couleur de fond et votre texte.
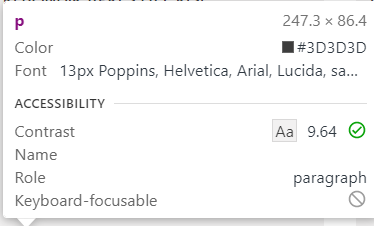
Un outil simple, gratuit et très efficace : l’outil d’inspection Google directement accessible sur Chrome (pour y accéder : Ctrl + Shift + C lorsque vous êtes sur Chrome, sur un site internet). Vous pourrez inspecter vos éléments textuels et vérifier si le contraste est bon.
L’exemple suivant montre un score de 9,64 (très bon, vert) :
2. La structure de vos titres
À nouveau, il s’agit d’une bonne pratique qu’utilisent les robots de Google pour parcourir votre site : les balises Title. Elles apportent une structure à votre page comme les chapitres d’un livre. Un seul grand titre (H1), des sous-titres (H2) et des titres de paragraphe (H3). Vous pouvez découper jusque H6 en fonction de vos besoins et de vos contenus. Attention à être raisonnable, tout de même !
3. La hiérarchie de votre site
Assurez-vous que l’arborescence (la hiérarchie) de votre site soit pertinente. On remarque souvent l’arborescence d’un site à son menu. À la fois dans une logique d’accessibilité mais aussi d’expérience utilisateur, organisez vos contenus pour faire gagner du temps à vos utilisateurs !
4. La lisibilité des polices
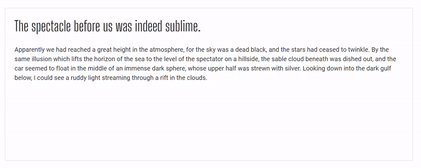
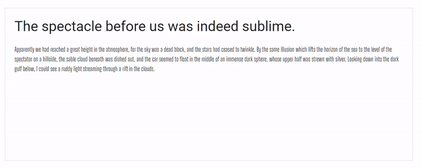
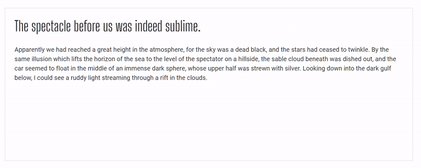
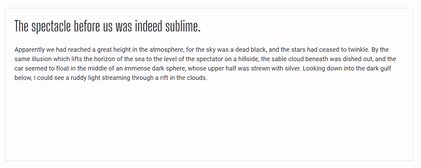
Utilisez des polices « faciles » à lire pour votre titre et vos textes. Proposez également des tailles de police suffisantes pour éviter à vos visiteurs de faire un effort visuel pour lire vos contenus.
Voyez plutôt l’impact du choix de votre police sur la lecture :

5. La pertinence de vos liens
Veillez à bien nommer vos liens avec un intitulé explicite. Cette bonne pratique vous permettra également de vous différencier. Par exemple, pour identifier un lien vers l’histoire de votre entreprise, utilisez « découvrez mon/notre histoire » plutôt que « en savoir plus ».
Autre conseil, ne soulignez pas vos textes si vous ne proposez pas un lien vers une page. Si vous souhaitez mettre du contenu en valeur, mettez-le plutôt en gras par exemple, ou d’une autre couleur.
6. La balise Alt de vos images
L’attribut Alt permet aux logiciels de lectures d’écran de nommer l’image à l’utilisateur. Par exemple, si vous avez inséré une photo d’un produit, vous pouvez décrire le produit. Encore une fois, Google apprécie les balises Alt pour référencer vos images sur Internet et améliorer le référencement de vos pages : ne vous en privez pas !
Pour inclure vos balises Alt sur WordPress lorsque vous ajoutez une image, il suffit de remplir le champ « Texte Alternatif » comme suit :

7. Vos types de contenu
Apportez différents types de contenu pour présenter vos contenus, vos produits ou services et même votre entreprise.
Utilisez du contenu textuel pour permettre aux lecteurs d’écran de lire le contenu à l’utilisateur. Les images ou icônes (claires !) sont des moyens efficaces également pour illustrer les propos textuels et permettre ainsi une meilleure compréhension.
Enfin, intégrez des vidéos dans vos pages avec un sous-titrage pour présenter l’un de vos produits par exemple. Tous vos utilisateurs apprécieront d’avoir une démonstration vidéo, gagneront du temps de visite et vous permettra d’obtenir un meilleur taux de conversions.
7½. Le mobile
Il s’agit d’un demi-conseil car l’affichage de votre site internet ne devrait pas être optionnel ou secondaire. En 2020, 91% des français naviguait sur un smartphone*… Autrement dit, nous naviguons tous sur des écrans de tailles réduites. Différenciez-vous en offrant un contenu lisible, ergonomique et adapté à tous, sur mobile !
Afin de vous aider à appliquer les bonnes pratiques du web sur votre site internet, BGE Hauts-de-France vous propose des formations pratiques. Rapprochez-vous de votre conseiller BGE ou contactez-nous directement sur formation@bge-hautsdefrance.fr.